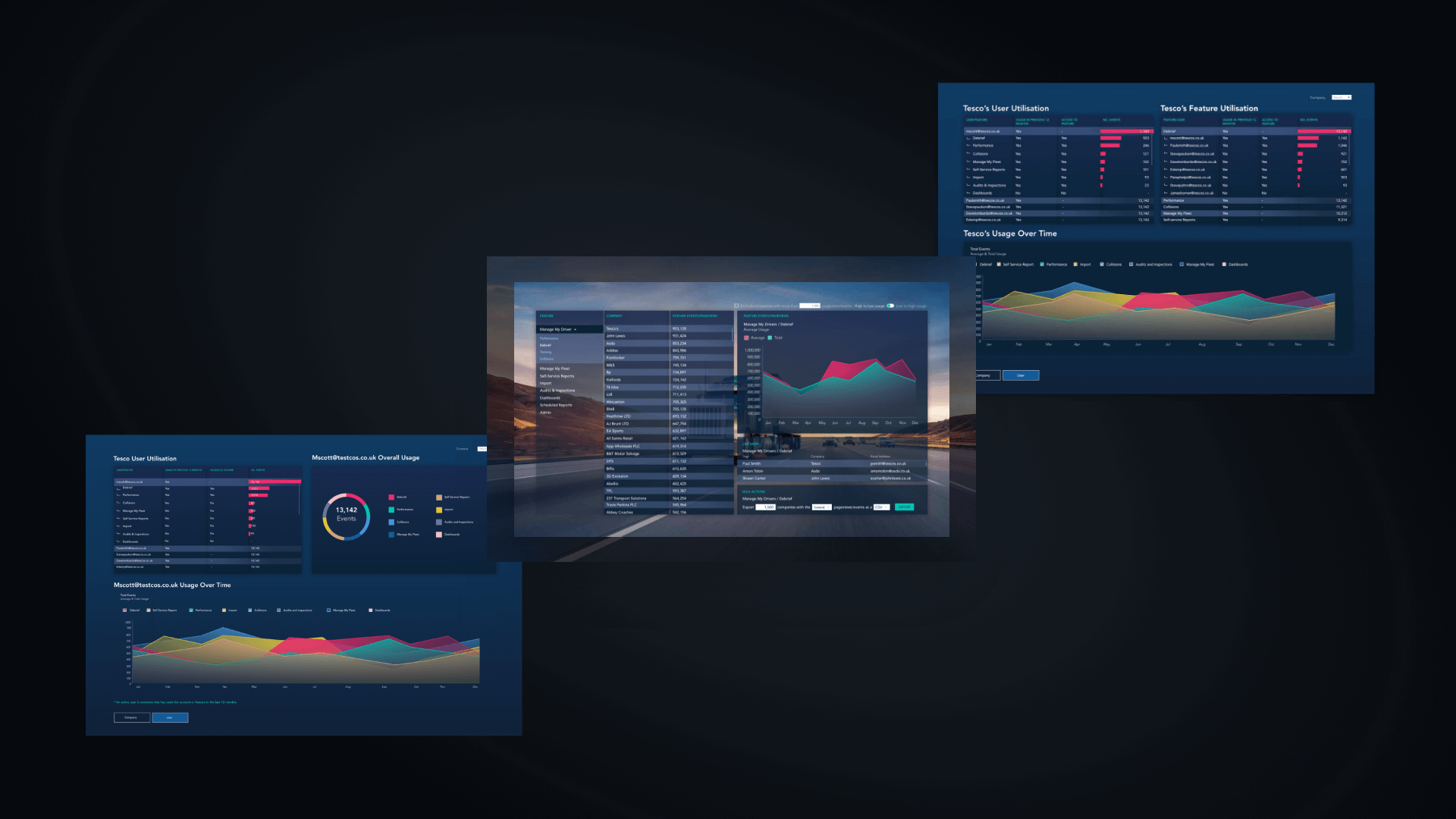
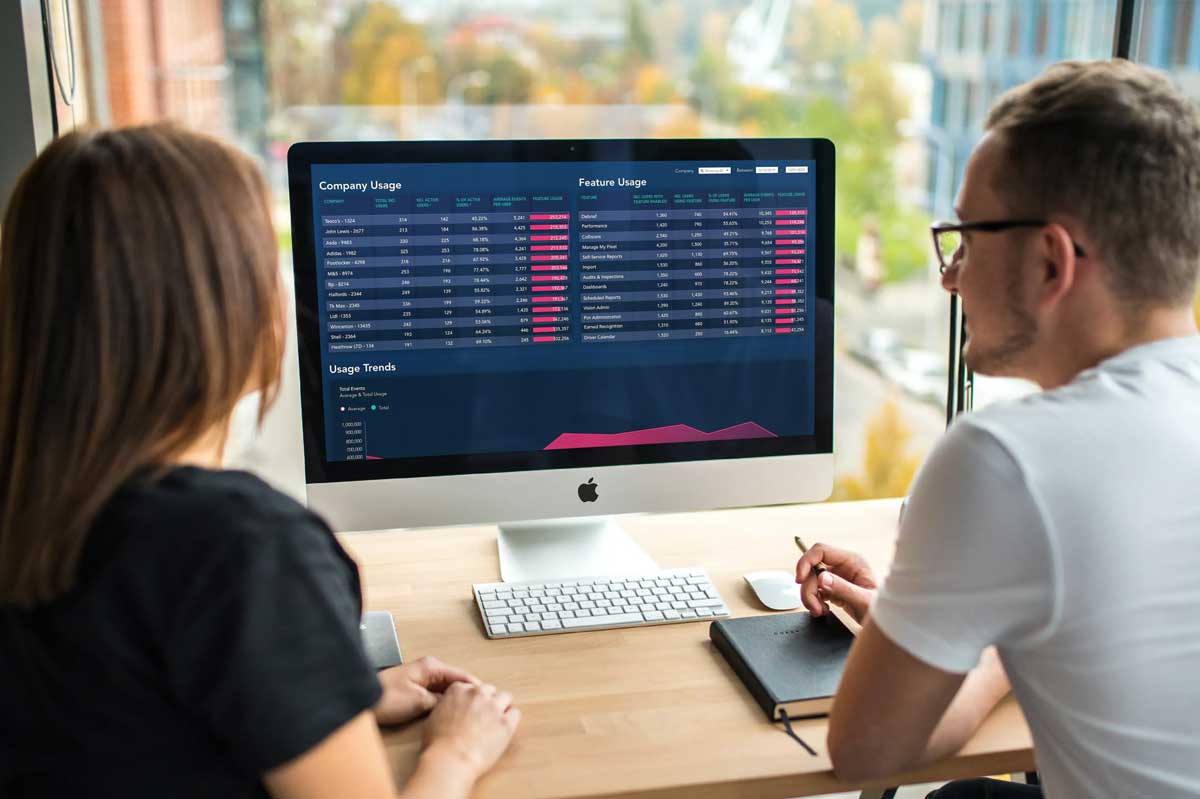
Data Visualisation for Logistics UK
To better market our logistics and compliance platform to its 36,000 monthly active users, how might we present data in a way which enables the marketing team and our contract managers to get insights into which features get used and by which of our 4,000 accounts.
Role
-
User Experience & User Interface Designer
Project
-
Data Visualisation for the Logistics Industry