Fly UX Mobile App
This was a hypothetical project carried out to gain a Professional Diploma in User Experience Design through Glasgow Caledonian University.
Project
-
Professional Diploma In User Experience Design
Role
-
User Experience Designer

By applying the UX lifecycle from start to finish and a solid user experience strategy, hypothetically, can we create a product that would undercut the major airlines, bring genuine value to potential customers, and use great UX as a competitive advantage?
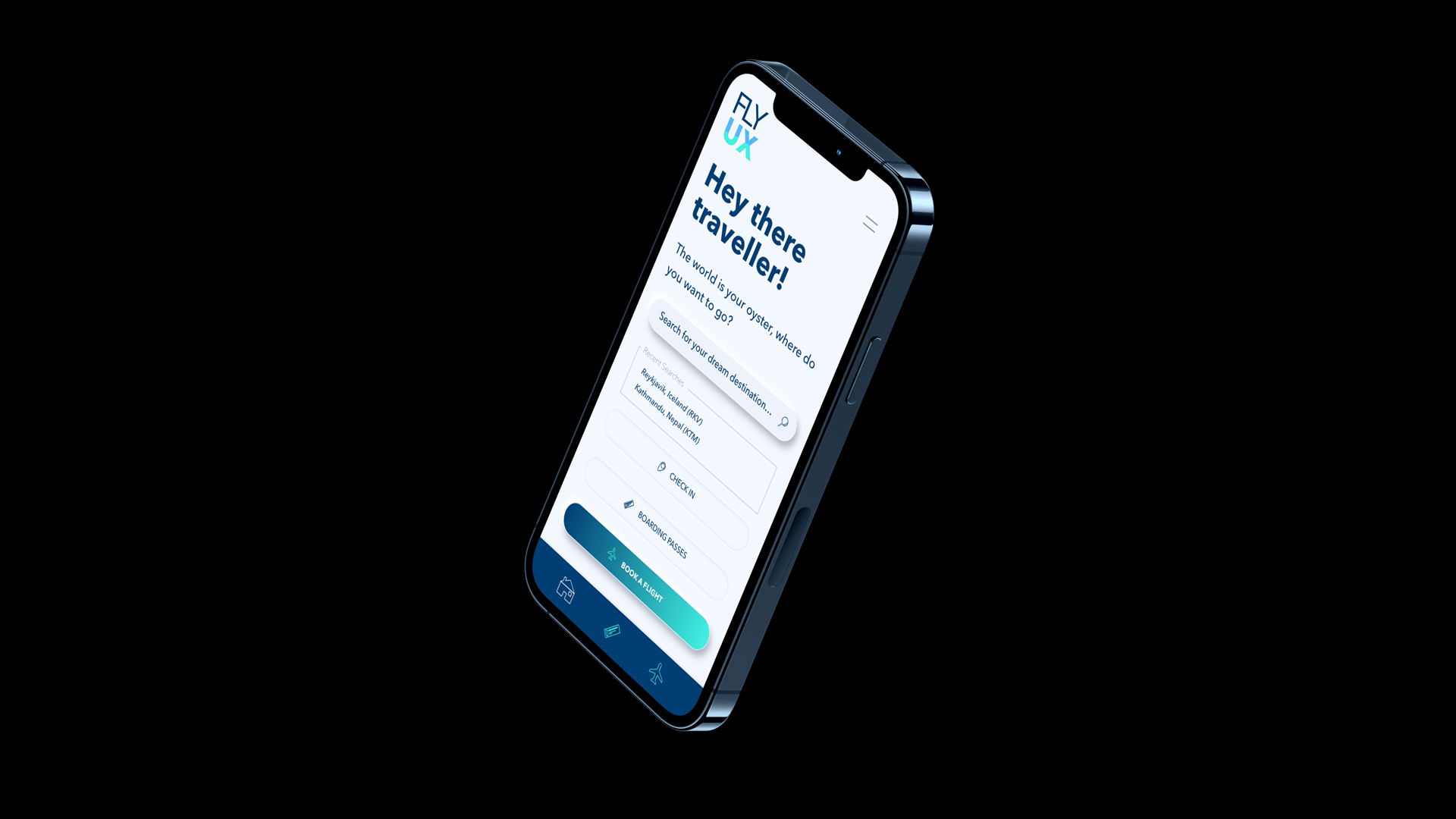
The video shows the finished mockups. Read the full story below to find out how I got there.
Music: Hypercolour – Yannis Philippakis and Camelphat.
Tools: ADOBE XD, SKETCH, PHOTOSHOP, IMOVIE, Screenflow, VySOR & Reflector App.
Research
- Usability Testing
- Competitive Benchmarking
- Online Survey
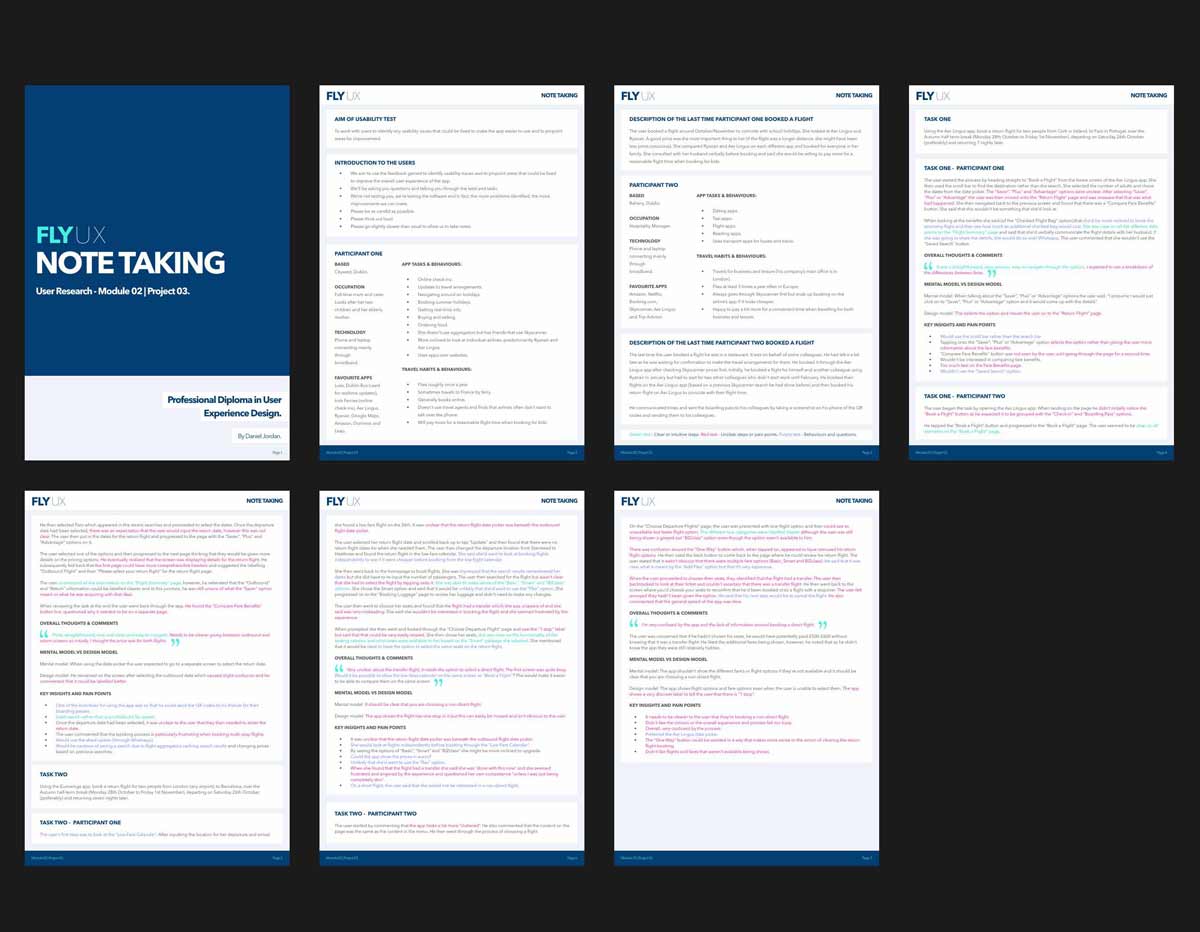
Usability Testing
To gain qualitative insights into our user’s behaviours, goals and context, I planned and conducted usability tests on users attempting to book a flight through an airline app.
The objectives of the test were as follows:
- Observe how users typically flow through our competitor apps (British Airways & EasyJet)
- Identify any areas of confusion for the user
- Identify which mental models and conventions already apply to our users when they are using an airline app
- Identify at what points down the funnel a user might drop off and why would this be?
- Identify usability issues which Fly UX could fix to give us a competitive advantage
- Gauge emotional reactions associated with each step of the user journey (inside and outside of the application)
- What pain points exist for the user within the process of booking a flight
Before the usability tests, I created an in-depth usability test script which aimed to get rich insights from the users. This was a great opportunity to learn about the genuine behaviours of people utilising an airline app, so I structured the conversation to gain as much insight into their context and environment, as well as what they came to the app to do.
I used Screenflow to record the users and Reflector 3 to record and mirror their interactions with the apps.


-
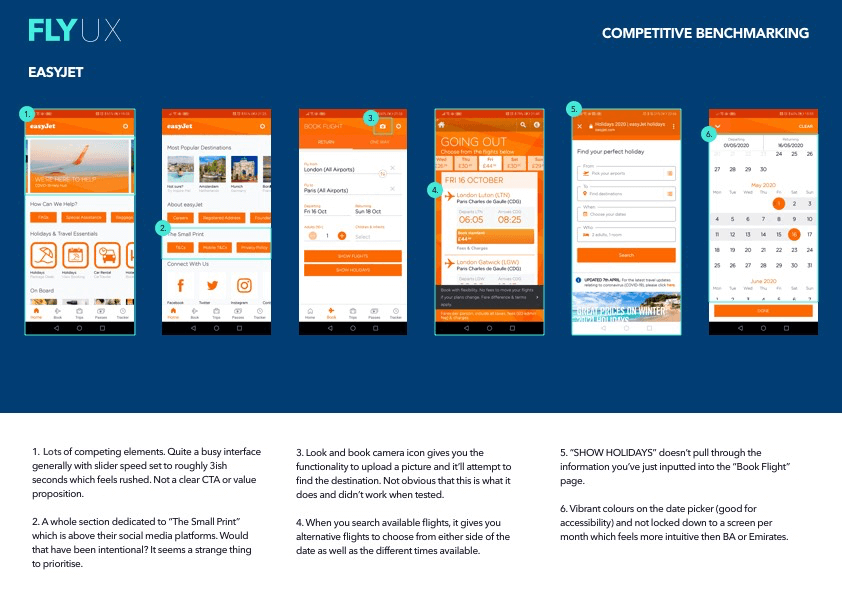
Competitive Benchmarking
Competitive benchmarking involved looking closely at how competitors solve similar UX problems. It also helped to identify any conventions and design patterns I felt worked well (Airbnb) and things to avoid (specifically the android version of the easyJet app).
Online Survey
Whilst running the usability tests and carrying out competitive benchmarking analysis, I ran an online survey to get some quantitive attitudinal insights. This involved multiple-choice questions, utilising tools like the Likert scale and questions aimed at gauging users behaviours as well as finding out what they would change about the experience of using an airline app.
Analysis
- Affinity Diagram
- Customer Journey Map
Affinity Diagram
Once all the research insights were collated we then needed a way to structure the data and to turn it into something which could be visualised. To do this I conducted an affinity diagram session. The preparation for this involved:
- Giving my research findings (competitive benchmarking documents, usability tests x3 and the results from the online survey) to a colleague
- Reviewing research and writing key research insights onto post-its
- Asking my colleague to create post-its of any points that he identified as being relevant
We then met up and spoke about each of the insights as we added them on to the wall. We then began to group them into related areas. After a while, clear categories began to appear.
Music: I Did It For You – Tom Misch and Yussef Dayes.
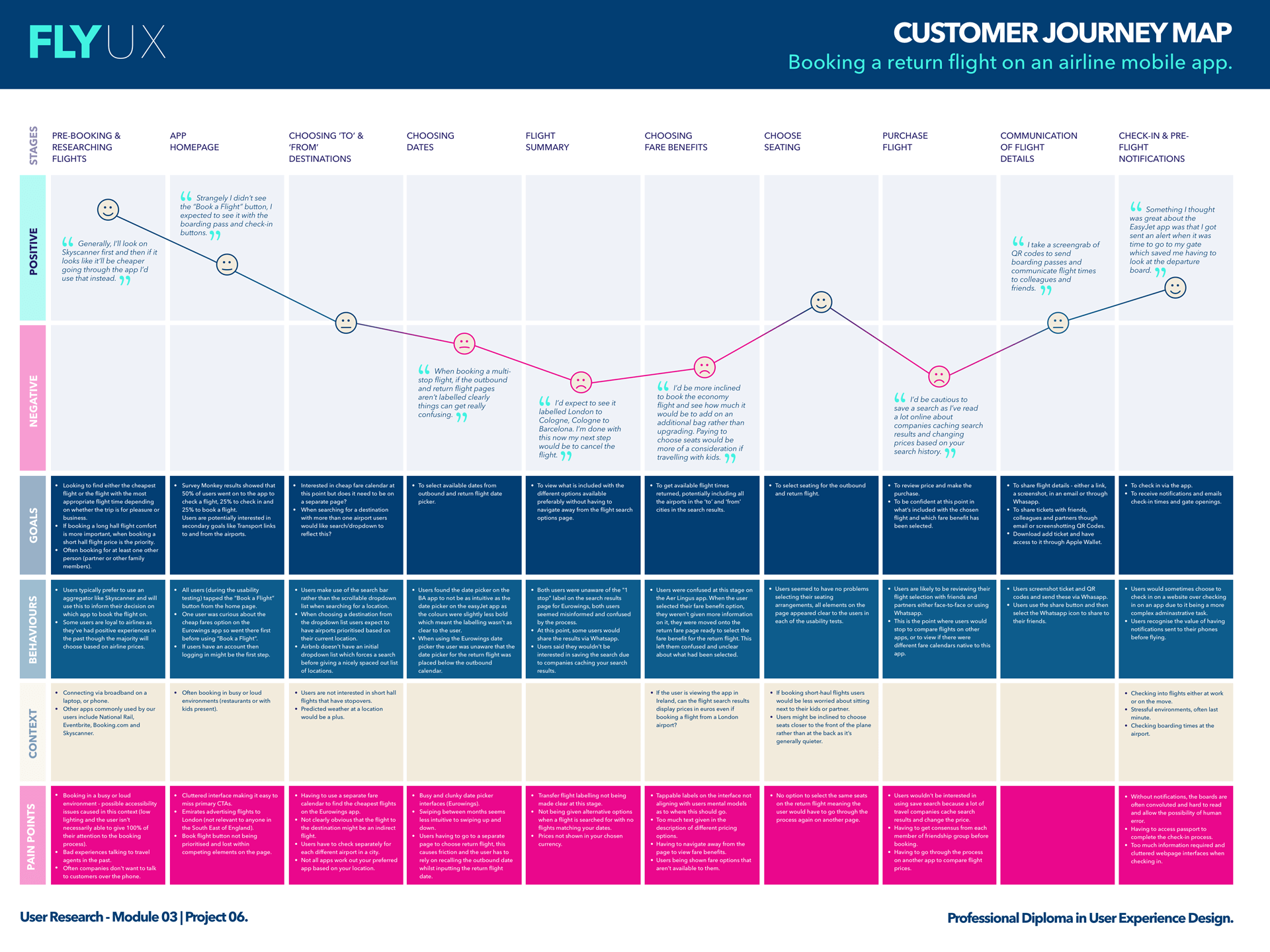
Customer Journey Map
From the affinity diagram I was able to use the groupings to form the basis of my Customer Journey Map. This helped to bring to light the areas of frustration for customers and what problems I could focus on solving for potential users of Fly UX.
The Customer Journey Map would also be great as a tool to visualise to stakeholders what each stage of the user journey feels like for our users.

Design
- Mobile Flow Diagram
- Interaction Design
- Medium Fidelity Prototype
- Wireframes
Mobile Flow Diagram
Moving on from the analysis stage I utilised my findings to create a mobile flow diagram based on the primary use case of a user booking a flight through an airline app. I kept in mind the principles of keeping the process as lean as possible, whilst at the same time, aiming to mitigate the issues uncovered during the research and analysis phase.
-
Interaction Design
I designed each interaction based on what was defined in the mobile flow diagram. To do this I sketched using pen (uniPin 0.5, the best pen there is) and paper. This took the emphasis away from fonts, colour schemes and any design software technicalities, and enabled me to focus primarily on ensuring that each interaction within the flow had been considered and none of it would be left to chance.

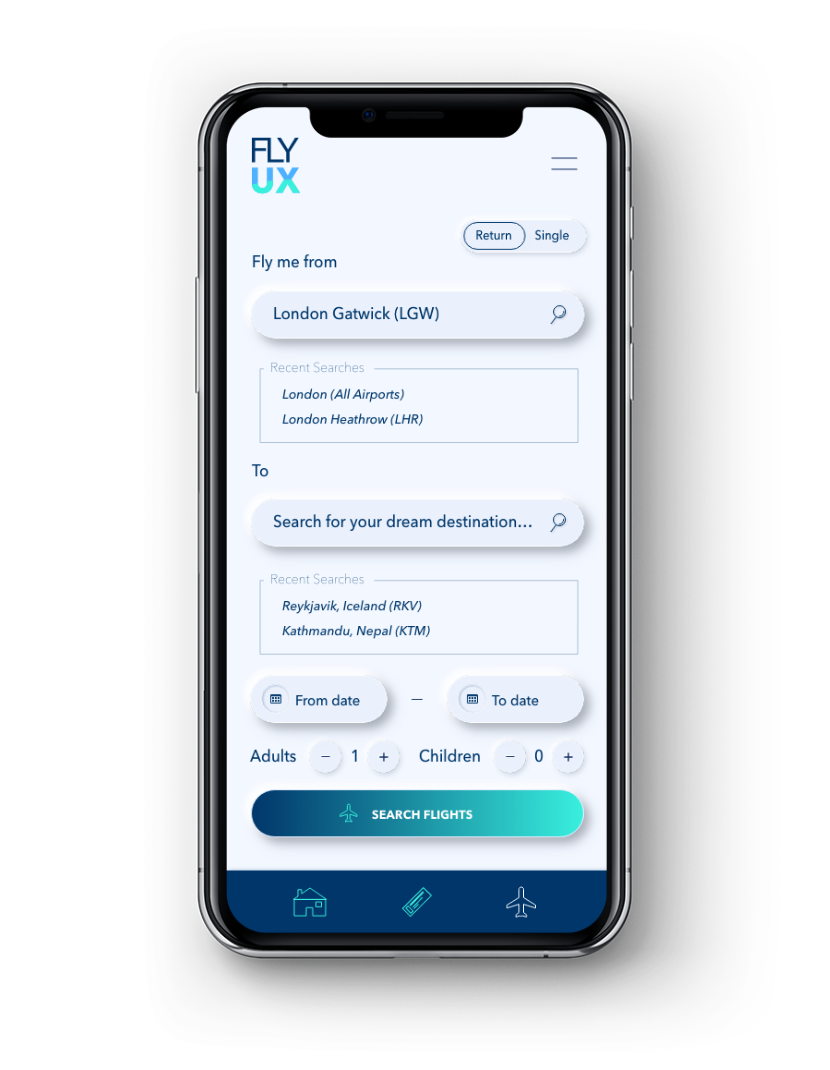
Medium Fidelity Prototype
In the medium-fidelity prototype stage, I created an interactive mock-up which would have been suitable for presenting to stakeholders. Though I wasn’t as familiar with Adobe XD compared to my usual default, inVision Studio, I decided to use it as I felt like this was a good opportunity to learn a new tool. XD has very similar functionality to inVision Studio, but I’m a big fan of transitions and animations, and inVision Studio makes refining animation speeds much easier than its counterpart. I then put this prototype in front of some users to sanity check it before starting on my wireframes. I made use of neumorphism and soft UI to give the app a clean minimalist look and feel, which would be a stark contrast to many of our competitors UIs.Wireframes
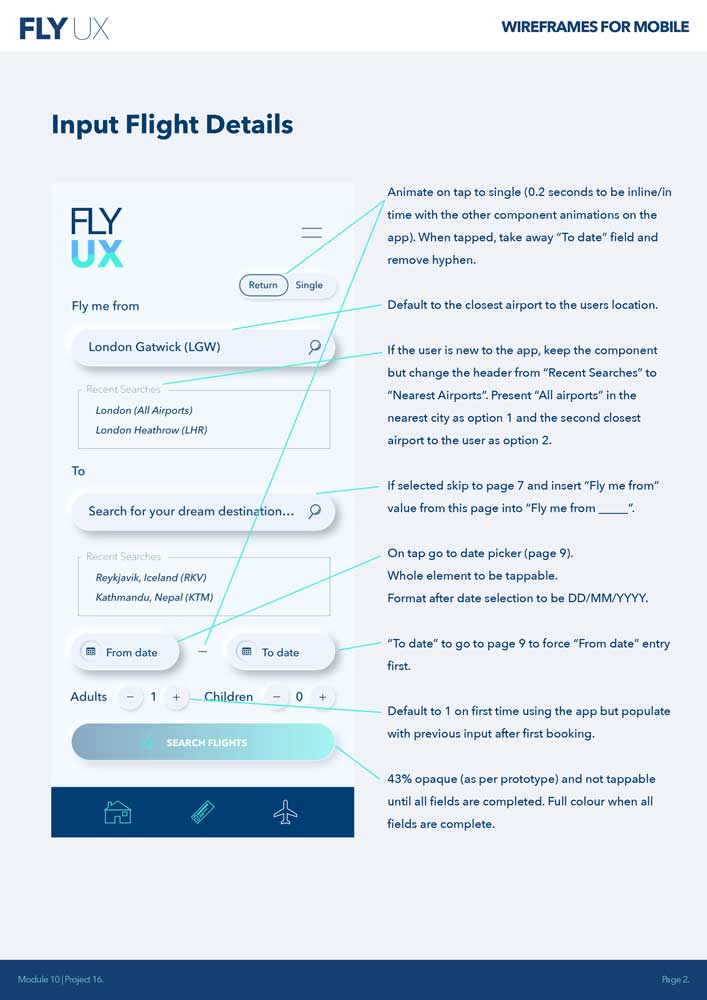
The objective of creating wireframes was to hand over detailed documentation for the development team to work from. Each interaction, help text, validation, inline validation text, hover state and animation speed were annotated on the wireframes leaving no stone unturned and giving the dev team defined didactic instructions on how to implement each element and its interactive attributes.
Summary
The project and the course as a whole was a great opportunity to learn the intricacies of the UX life-cycle and how each stage was sequential and dependent on the findings of the steps that came before it.
As well as the stages outlined in the story above, we covered how to utilise a customer value curve to identify where the large multinational airlines were lacking and how with a much smaller budget, by putting the users first, a startup could potentially gain a share in a heavily saturated market.
Monzo is a great example of how a comparatively tiny company can redesign an experience to be competitively advantageous in what was a predominantly outdated industry (pre the Fintech boom). When I did the competitive benchmarking exercise I felt like as an industry the major airline’s UIs weren’t in line with contemporary design trends. It was evident that there was a big disparity between apps like Airbnb who’ve clearly refined the user experience of their app and the major airlines who could definitely improve on their overall user experience through following the process.
I got 100% in my coursework and 92% as my overall grade 🙂